プルダウンはselectタグで構築できますが、項目の量がおおくなると目的の項目を見つけるのが大変になります。
そんな時、項目名の一部で項目を検索できたらいいなと思うことはないでしょうか?
そんな時はJQuery Searchable Dropdown というプラグインが便利です。
JQuery Searchable Dropdown
検索できるように通常のドロップダウン (選択) の要素を拡張する jQuery プラグインになります。
使い方
1. JQuery Searchable Dropdownの取得
下記のサイトよりJquery Searchable Dropdownをダウンロードし、解凍します。
中にjquery.searchabledropdown-1.0.8.min.jsがあるので読み込みます。
jqueryも同時に読み込んでおきます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="jquery.searchabledropdown-1.0.8.min.js"></script>2. select項目にプラグインの機能を付与
設定をデフォルトのまま使用するのであれば、下記の様に記載します。
<script type="text/javascript">
$(document).ready(function() {
$("select").searchable();
});
</script>以上で終わりです。簡単ですね。
コードサンプル
コード全体としては以下の様になるかと思います。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<title>テスト</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="jquery.searchabledropdown-1.0.8.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("select").searchable();
});
</script>
</head>
<body>
<select id="myselect">
<option value="1">テスト</option>
<option value="2">テス</option>
<option value="3">テスト3</option>
<option value="4">test</option>
<option value="5">test2</option>
<option value="6">test3</option>
</select>
</body>
</html>
コードサンプルの結果
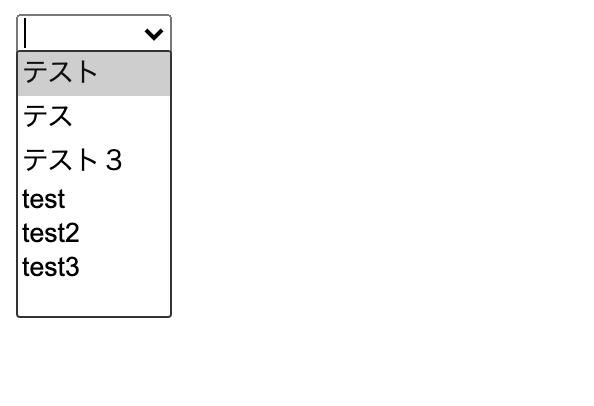
何も入力していない場合は、以下の様に6項目表示されます。

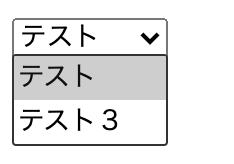
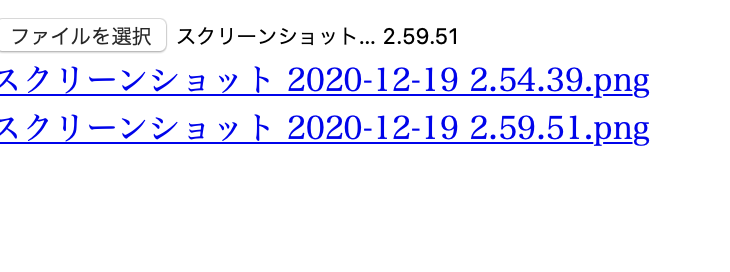
「テスト」と入力すると「テスト」という文字列を含む「テスト」「テスト3」に絞られます。

カスタマイズ
2. select項目にプラグインの機能を付与で記載したjavascriptコードに設定を追加することで機能をカスタマイズすることができます。
$(document).ready(function() {
$("select").searchable({
maxMultiMatch: 50, //検索でヒットした項目を何個リストに表示するか
exactMatch: false, //falseにすると項目の文字列の途中の文字列でも検索できます。「テスト」項目であれば「ス」と検索してもヒットします。
wildcards: true, //ワイルドカードを使うかどうか
ignoreCase: true, //大文字小文字を無視するかどうか
latency: 200, //文字を入力してから検索結果が出るまでの時間(ミリ秒)
warnMultiMatch: 'top {0} matches ...', //maxMultiMatchを超える数の項目数が出た場合に、項目の最後に表示される文字列
warnNoMatch: 'no matches ...', //ヒットする項目がなかった場合に表示される文字列
zIndex: 'auto' //このプラグインが適用されている要素のzindex
});
});以上になります。









コメントを書く