htmlではinputタグでtypeをfile指定することでファイルをアップロードすることができます。
<input name="files[]" type="file" multiple="multiple" id="test" />このアップロードしたファイル名をアップロード後画面に表示し、ファイル名をクリックするとダウンロードできるようにする方法を本記事では記載します。
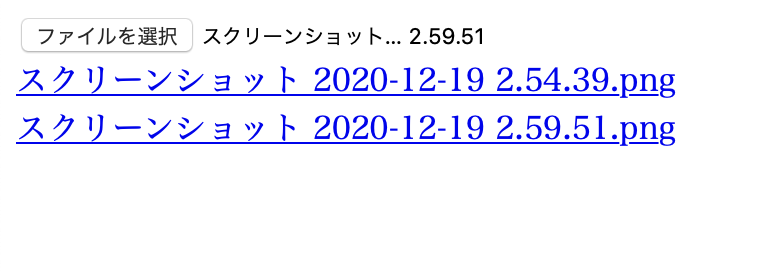
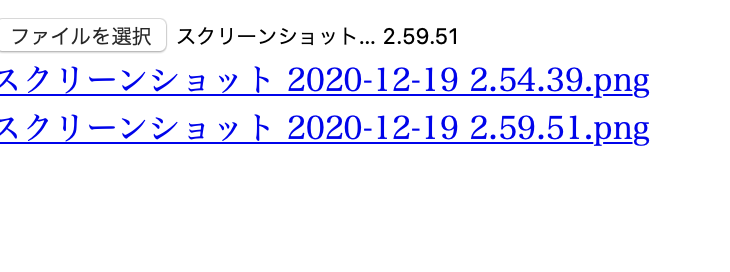
サンプルの完成形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル</title>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<body>
<input name="files[]" type="file" multiple="multiple" id="test" />
<br>
<div id="testfilename"></div>
</body>
<script>
$('input#test').change(function() {
var testfile = document.getElementById("test");
var This = $(this);
var files = $(this).prop('files');
for(var i = 0; i < files.length; i++){
readfile(files[i]);
}
});
function readfile(file){
var div = document.createElement('div');
var a_tag = document.createElement('a');
var reader = new FileReader();
var testfilename = document.getElementById("testfilename");
reader.readAsDataURL(file)
reader.onload = function() {
a_tag.href = reader.result;
a_tag.download = file.name;
a_tag.textContent = file.name;
var br = document.createElement('br');
div.appendChild(a_tag);
div.appendChild(br);
testfilename.appendChild(div);
}
}
</script>
</html>
完成後、ブラウザ画面
以下のようにアップロードしたファイル名が表示され、ファイル名にリンクがついています。
このリンクをクリックするとダウンロードができます。

説明
- 下記のコードでアップロードしたファイルを取得します。
var files = $(this).prop('files');$(this)には、変更が加わったDom要素、今回の場合は、input type=fileの要素を示します。ここら辺は、jqueryについて学んでみてください。
2. 下記のコードで、アップロードしたファイルのaタグのhrefに指定できるような形に変換します。
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function() {
a_tag.href = reader.result;
}FileReaderのreadAsDataURLで引数に指定したfileオブジェクトをURL形式に変換します。
reader.onloadはreader.readAsDataURL(file);実行時に実行されます。
ただし、onloadは非同期処理(onloadないの処理が終わる前に後続にすすむ)ため、onload内の処理よりも先に実行されてしまうと困る物は、onloadの{ }内に記載してください。
今回の場合、a_tag.hrefにURLが設定される前にdiv要素への追加(div.appendChild(a_tag);)などが実行されてしまうと困るため、
これらの処理はonload内に記載しました。
以上です。試してみてください。









コメントを書く