webページをpdf化し、ダウンロードする方法を調べたところjsPDFというライブラリがあったので紹介します。
使い方
1. ライブラリを配置
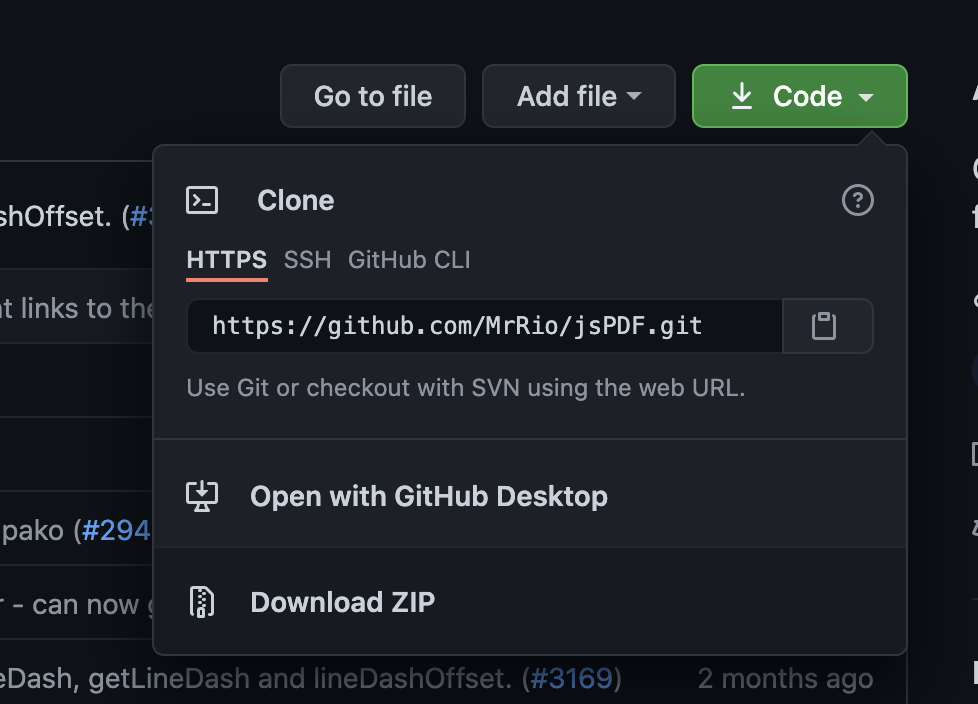
jsPDFを取得します。こちらから取得できます。
gitコマンドでcloneしてもいいですが、code→Download zipでも取得できます

次に取得したコードの中から「dist/jspdf.umd.js」と「dist/jspdf.umd.js.map」を適切な場所に配置します。
2. htmlにscriptタグを使って読み込む
例えば以下のような感じです。
<script type="text/javascript" src="js/jspdf.umd.js"></script>3. javascriptによる実装
const doc = new jspdf.jsPDF();
//pdfに表示する文字のfont size
doc.setFontSize(200);
//第二引数がpdfのどこから文字を記載するか以下の場合20px、
//第三引数は上から何ピクセル目から文字を記載するか
doc.text("pdfに表示する画像", 20, 70);
//第二引数、第三引数はtextの時と同様、第三、第四引数は画像サイズ
doc.addImage("base64形式の画像", 'JPEG', 20, 80, 180, 160);
//上記で記載した内容のpdfをpdfとしてダウンロード
doc.save('ダウンロードするときのファイル名');また、上記は日本語を含まない場合の対応です。日本語を含む場合は、文字化けするので、フォントを日本語を扱えるものに設定する必要があります。
日本語のフォントを使うには
M+ FONTS | JAPANESEから日本語のフォントをダウンロードします。
そして、htmlタグに読み込みます。
<script src="js/mplus-1p-black-normal.js"></script>最後に、テキストを書き込む前にフォントを設定します。
doc.setFont('mplus-1p-black', 'normal');
doc.text("pdfに表示する画像", 20, 70);以上になります。試してみてください









コメントを書く